In early 2019, I told my manager and teammates that one of my goals was to build competency in front-end engineering while still working in a design role. Like a lot of designers, I was eager to better understand the medium in which our designs are built. I wanted to develop a more informed point of view on technical complexity and feasibility.
But in the past, at other organizations, I met consistent obstacles — a lack of dedicated mentors and legacy codebases — that stopped this pursuit pretty quickly. At Nava Public Benefit Corporation, I was surprised to find a culture that encourages people to practice and learn new skill sets with thoughtful mentorship and support for stepping into new opportunities. My team was completely committed to helping me learn front-end engineering. Without this encouragement and backing, I wouldn’t have made as much progress as I did. I went from having zero knowledge about React and JavaScript to contributing to features in our front-end codebase.
Learning new skills benefits the whole team
While this learning opportunity was a great experience for me, personally, it’s also benefited my team. Since I picked up front-end development skills, we’ve been able to work more quickly and efficiently together. As one example: on a recent project with a short timeline, we were able to move directly into code for the majority of design work, instead of using a design prototyping tool first. And more generally, it’s easier for me to evaluate the technical feasibility of design flows, to prioritize work based on that technical feasibility, and to field questions from engineers and help translate them to non-engineers on my team.
So, I think it’s important for other teams to think about how they can create spaces that empower their own code-curious teammates to grow and thrive.
Support learning new skills at work — not after hours
A few key factors enabled my progress. But before I dive into those specific to frontend engineering, there are two broader points about my team in general that were essential to my success:
First, we were intentional about building my learning goal into our work day whenever possible. I wasn’t required to learn front-end engineering skills outside of work before I was allowed to jump in and contribute. My workload included a little less design and research work so that I could pick up a little more front-end work. To get my feet wet, I was assigned one or two small, scoped front-end tickets, usually focused on updating content.
Making it possible for people to learn new skillsatwork is essential to making career growth equitable. Not everyone has the time, capacity, or energy to learn something new on top of their workday, nor should anyone be expected to.
Second, I was lucky to have a senior software engineer like Sawyer Hollenshead on my team. He was consistently patient and compassionate — key qualities that help make mentors effective. From the start, Sawyer established a space where I felt comfortable asking simple questions and stumbling through basic problems without judgement.
Now, let’s get into the practices that helped me grow my front-end development skills.
Pairing with a screen-sharing tool
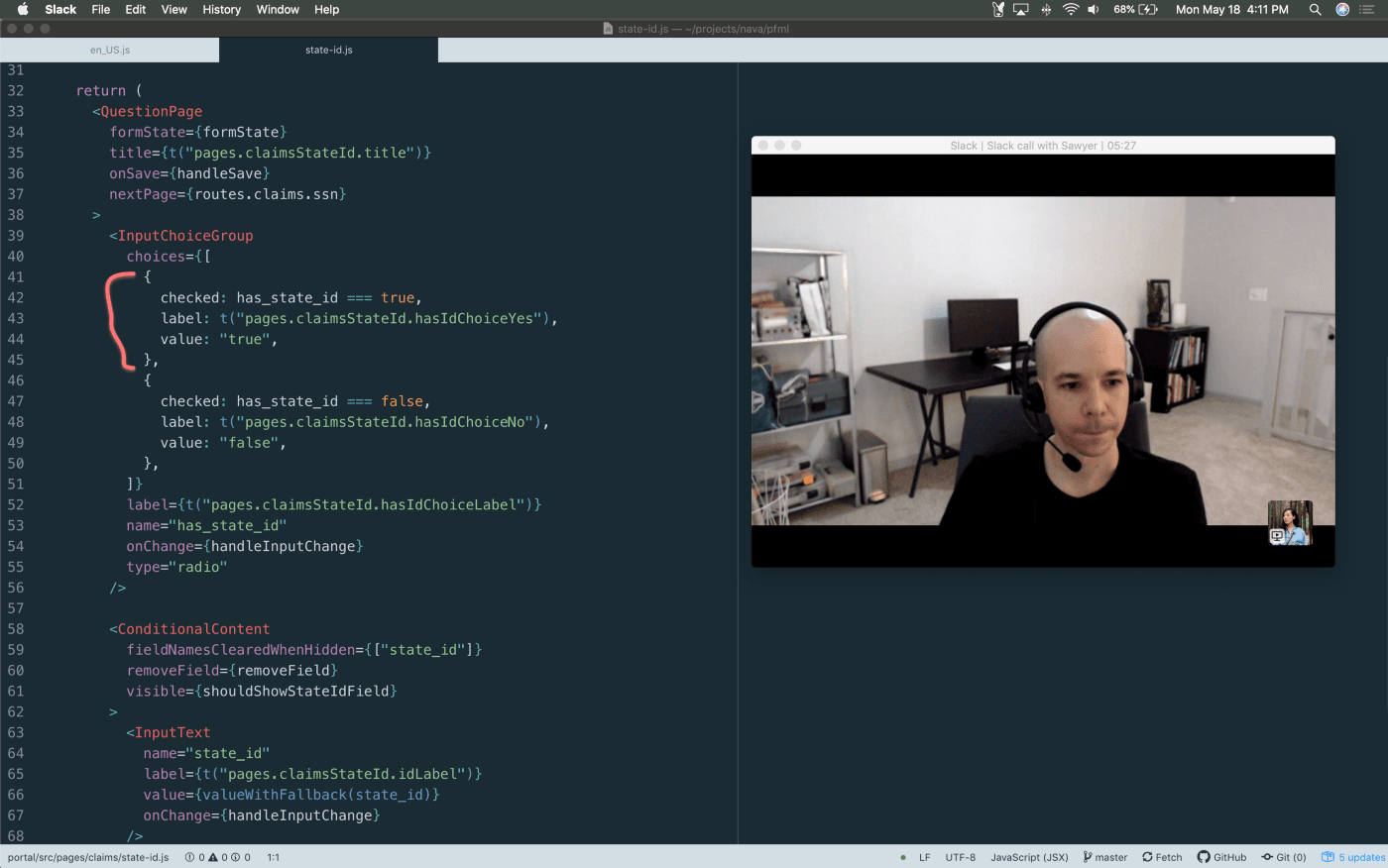
Using a screen-sharing tool for troubleshooting helped dramatically, even when we were in the same office. For us, this was usually a Slack call where I would share my local environment. Throughout the session, I would stay in the driver’s seat and write code or switch between files.
Sawyer would use a combination of Slack’s drawing tool and verbal recommendations or questions to help me work through the problem. It was an intentional choice to pair in a format where I remained in control of the screen the entire time. Even though Sawyer could quickly and easily solve the problem himself, it was more beneficial for both of us if I took an active role in troubleshooting through trial and error, with the aid of verbal and visual cues.

Kelli Ho and Sawyer Hollenshead pair using Slack’s drawing tool.
I also paired with Sawyer to break down design features and scope the implementation work into smaller front-end tasks. As a nice, natural by-product, Sawyer identified parts of the codebase that could benefit from being refactored to support an easier contribution path for me and other future engineers. This resulted in a cleaner, healthier codebase — one that I could jump into and work on features more independently.
After aligning and prioritizing upcoming design features, we’d have a 1-on-1 before sprint planning to discuss the feature and write up any new interactions, components, routes, etc. that would need to be built. Then we’d break the feature down into tickets, story-point the work, write acceptance criteria, and add it into the backlog. This helped me learn how to think about the size and complexity of user flows and interactions I was designing and understand how to estimate the time it’d take to implement them.
Writing technical work in plain language
Clear, plain-language technical documentation is not just useful for new engineers. Writing technical work in an approachable and consumable way allows teammates and stakeholders from any discipline to give input or ask questions. The best documentation I’ve seen on our team has always included: broad context, an overview of the document itself, goals and non-goals, visual examples like code snippets or diagrams, open questions, and a generous amount of links to external articles throughout.
One area that tested my ability to write plainly was unit testing. In front-end testing, the best unit tests are written very simply. For example, “When the button is clicked, a new card is added.” There were many moments I wanted to throw my computer out the window because my tests were failing and I couldn’t figure out how to debug the code. It always helped to pause, step away from the codebase, and write out what to test. This way, I could search the documentation with intention and clarity to find how to write the test assertion.
Opening and reviewing pull requests
On our team, we have a shared template for pull requests which includes sections like “what changed” and “how to test this.” I found pull requests to be a helpful tool for testing my understanding of the code because they required me to concisely and plainly describe what part of the codebase I changed, why I changed it, and any context that might be relevant to these changes. While I’m still not at the point where I can be the sole reviewer for a pull request, yet, teammates will tag me as an optional reviewer. This has shown me how they communicate code changes and how they frame feedback for each other.
Increasing independence
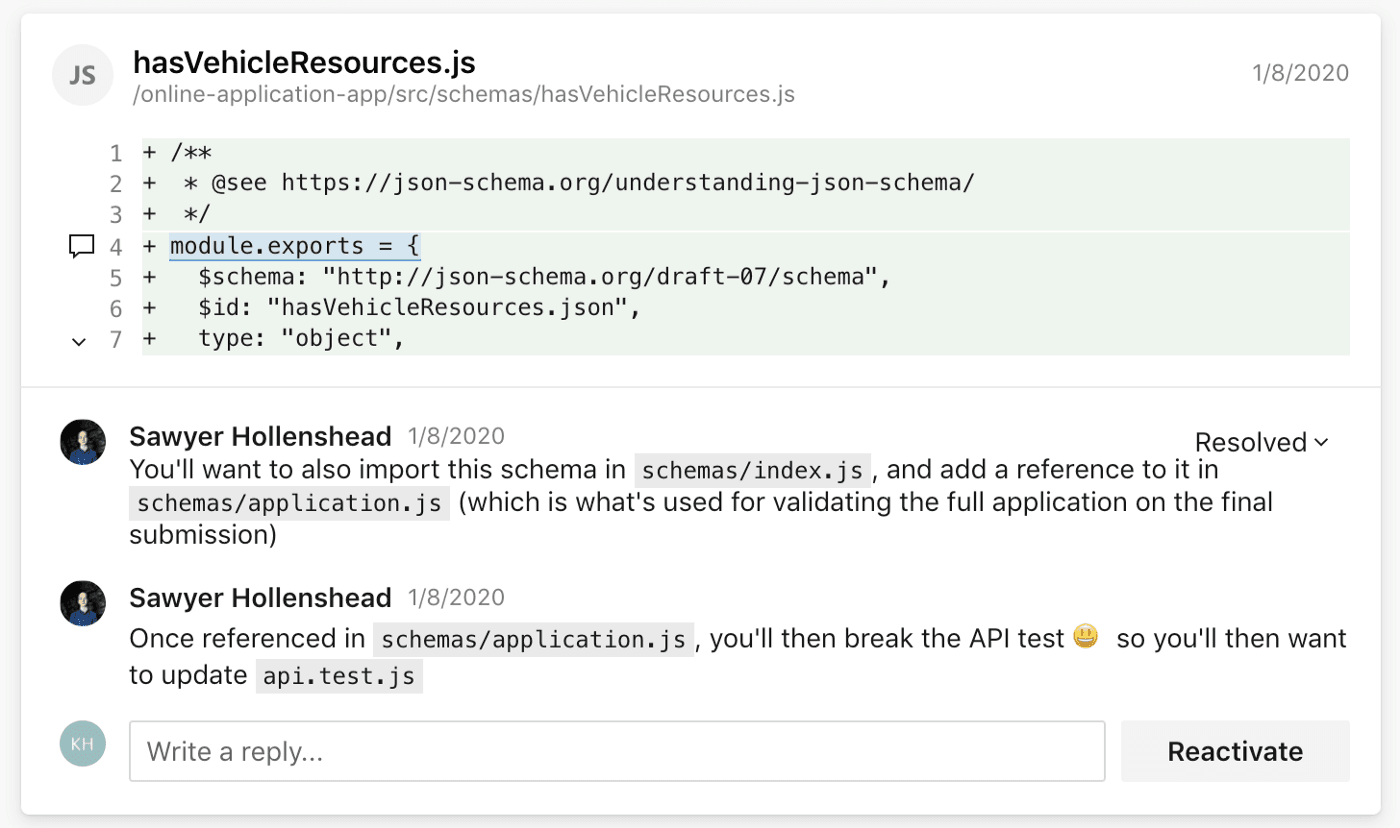
As I became more familiar and comfortable with our codebase, I started timeboxing to problem-solve on my own before reaching out for help. I’d rotate between looking at existing code that was similar to the problem I was working on and reviewing old pull requests that had a wealth of useful comments. For example, when working on a ticket to add a new page in an online application, I ran the command to view the page, but nothing showed up in my local web environment. After inspecting the console for an error, I vaguely remembered running into this on a previous ticket and looked through some of my past pull requests for insight. Sure enough, I had forgotten to include the new page’s schema in our API file.

An example of comments on a closed pull request that I later referenced for a different ticket.
Over time, I also got a better sense of what to search for in the React or MDN documentation. If I wasn’t able to problem-solve on my own, I’d explain where I was stuck and ask for hints before asking for the answer. For example, I’d explicitly state that I needed a hint and would outline what I was trying to do, what I already tried, where I was getting blocked, and include any relevant links like my ticket or pull request. Most times this happened over a quick Slack chat or a pairing session.
Contributing with a broader skill set
It’s been well over a year since I started contributing to the front-end codebase on a project team. Throughout this time, I’ve been able to level up and more easily shift my workload between design and research and front-end engineering to support my team. I’m also a better designer and researcher. For example, it’s much easier to understand the technical nuances behind design interactions or translate and scope research insights into actionable engineering tickets. Again, this is something that’s benefitted my whole team.
While it’s been exciting to work in a hybrid capacity, it can become harder to specialize in one area while splitting time between disciplines. When I had the opportunity to move into a design lead role for a different project, I debated before taking on the leadership role. If I remained as an individual contributor, I could continue to deepen my expertise in front-end engineering. But the design leadership position let me apply this hybrid perspective to planning work and helping bridge collaboration between engineers and designers. I’m looking forward to seeing where my skill sets shift and grow over the next year.
Written by

Senior Designer/Researcher