Digital government services serve as a conversation between people and policymakers. Content design is the bridge between these two parties, creating and supporting the needs of the public through the technology we create and support. Our design process employs a content-first design approach because what people see on their screens depends on easy-to-understand content.
If we neglect to consider content first, we risk creating a product that does not convey a person’s immediate needs. But if you take time to consider content design prior to or alongside designing your product, you reinforce a purposeful experience for people while also mitigating risks for your implementation teams.
In this toolkit, we will describe how to fit a content-first design approach into your agile software development process. This toolkit is the second in our series on content-first design. If you want to learn about applying content-first design to public services, check out our first toolkit.
This toolkit can help you:
- Get buy-in for a content-first design approach for your project
- Create cross-disciplinary partnerships within a content-first framework
Benefits of a content-first design approach for agile
The agile software development process is concerned with delivering a finished project in a flexible and maintainable way. Within this framework, it’s important to be intentional about adopting a content-first design approach to support streamlined deliverables. Content-first design improves the lifecycle of an epic. An epic is a body of product-specific work that can be broken down into smaller tasks (called stories). Content-first design gives each contributor a say in the development process, while also helping content strategists shape human-centered designs.
Teams should begin thinking about adopting a content-first design approach during the initiative planning phase. An initiative is a collection of epics that drive toward a common goal. The big reason why the team should start using a content-first design approach at this point is to understand how each epic will affect people’s relationship to your messaging, giving your audience the chance to succeed.
How to implement content-first design in your project
Obtain buy-in
When it comes to content-first design, getting buy-in from your team gives your team the chance to get on the same page. If you attempt content-first design without letting your team know, your team might become misaligned. For example, a designer could spend time developing a user interface with placeholder content while a content strategist is making a content strategy that doesn’t fit the designer’s already designed interface. They both would need to compromise, which might result in a frustrating experience for the team and a poor user experience.
Instead, consult your team early on. Include product managers, designers, engineers, technical delivery managers, and anyone you find relevant. Your team should know before an epic begins that your goal is to use a content-first design approach. Explain to your team why you believe a content-first approach is necessary for your project. Are you communicating a difficult concept to your users? Does your product have text with no clear message or intent? Does your team know what type of content your audience needs?
Share your thoughts with your team, and listen to your team’s perspectives. What type of feedback are you receiving? Are you getting pushback? Are they aware of the benefits of a content-first design approach? Consider your team’s needs and look for ways to address them, while also advocating for your audience.
You might need to start slow. For example, you can apply a content-first approach to a story (a small task within an epic) and debrief with your team afterward. Or you can lead a content-first workshop with your team. Getting your team to buy in relies on you clearly communicating what content-first design is and how it will make their jobs easier.
Obtaining buy-in can take time, like any changes to long-established approaches. Anticipate taking several sprints to introduce content-first design to your team before getting buy-in. A sprint is a short period (usually two weeks) when a team works to complete a set amount of work. If your team is in the middle of an initiative, aim to start using a content-first design approach during the subsequent initiative. You know you’ve got buy-in if each team member agrees to apply a content-first approach and understands the benefits of doing so. The benefits of a content-first design approach include:
Optimized agile processes
Clear messaging
Human-centered content
Ultimately, the user experience depends on the quality and specificity of the content you share with your audience. Using a content-first design approach will enhance the specificity of your messaging because you’ll uncover why you are saying something and how you can effectively say it. It can also help your content remain human-centered, giving people the best chance to easily and plainly navigate your product or service within the context of their own personal circumstances. For example, when a person applies for medical leave in Massachusetts, there is a significant amount of context that goes into that person’s experience. Maybe they’ve been injured or are about to give birth to a child. Content-first design takes a person into account and allows teams to design content that supports people’s lived experiences.
Communicate often
Great, now everyone is on board! As you devise your content strategy and content design, you’ll want to develop a regular cadence for sharing out the state of your work and gathering feedback from your scrum team. Twice a week, once a week, biweekly—choose what works for you and your team. You can share wireframes, documents, graphics, user stories, and any other artifacts that demonstrate the progress your team is making on a feature. Make sure you’re keeping everyone up to date so each contributor can understand your content strategy.
The goal here is to get each discipline’s perspective and recommendations on the content as well as resolve open questions. Is your content easy to understand? Does the product’s intended message come through in the content design? Will your engineering team be able to implement your content design into existing patterns for easy maintenance long-term? Getting feedback from as many people as possible is integral to content-first design. Throughout your epic lifecycle, you can share your drafts and proposed strategies with your team in person, in an online meeting, or asynchronously, so they can leave comments on your documents in real time.
Keep in mind: If content decisions are made prior to finalizing the user interface, engineering and interaction design efforts (or the process of creating interactive products and services) may run the risk of occurring at the same time. To avoid this challenge, ensure that your content design process occurs alongside your user interface development process. Building the two together sets engineering and product teams up for success.
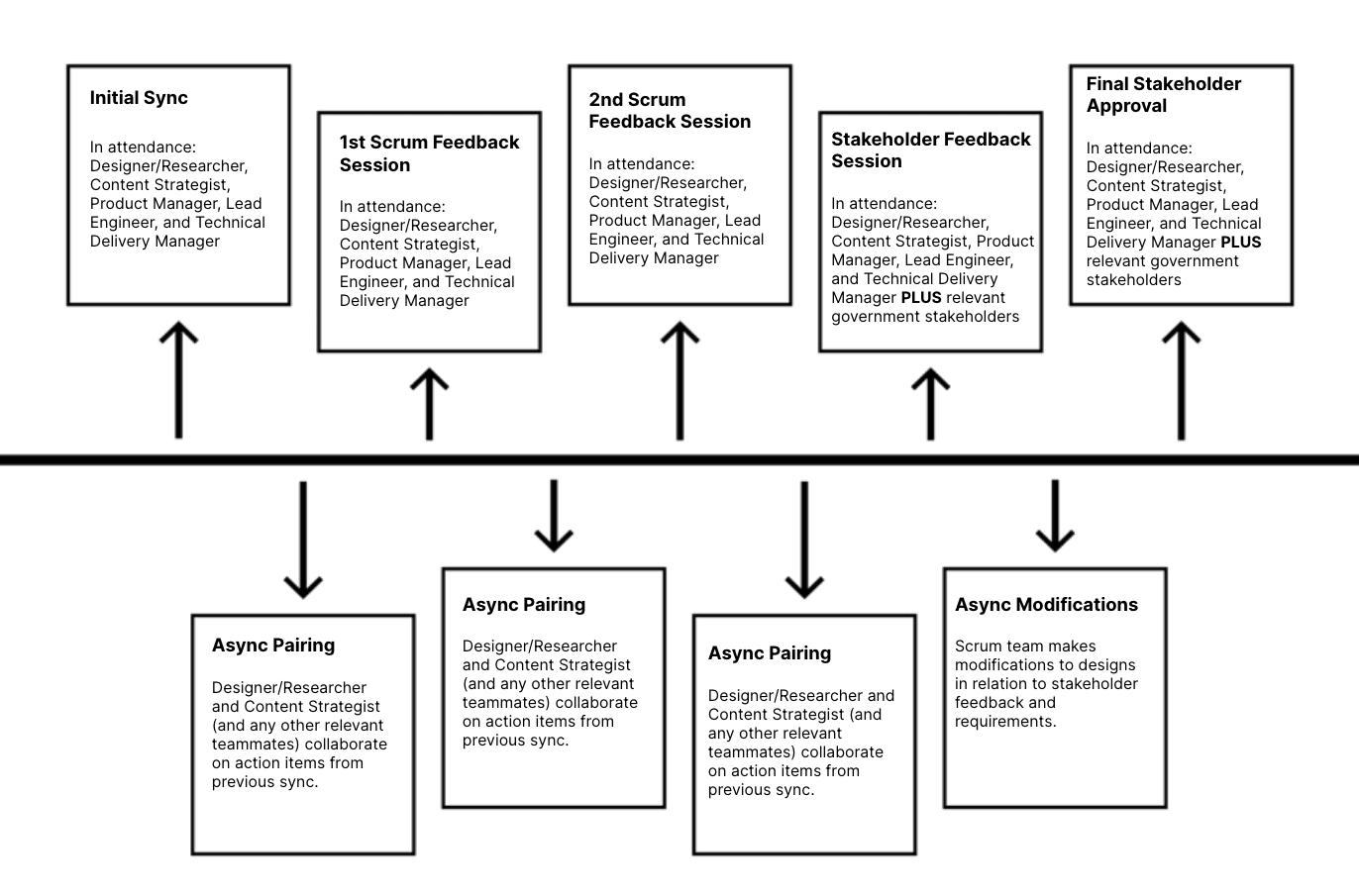
Take a look at this sample communication timeline.

The initial sync is a great time to get everyone on the same page about product goals and intended messaging. Prior to this meeting, someone on your team, usually your product manager, will have met with your client to discuss their specific goals and desires. Now is the time to align internally. What do you need the content design to do for your audience and your client? Has the team done previous research you’ll need to refer back to? Get your scrum team brainstorming through various thought exercises and questions.
Scrum feedback sessions are an opportunity for your design team to share out your content strategy and design with your scrum team for feedback. Think of this like a team working session. The type of feedback you’ll want to get should be about implementing and sustaining your content-first designs. For example, if you’ve created a wireframe for a calendar booking tool to help people access your product’s services, you’ll want to hear from your engineering team whether it’s something they can implement, sustain, and champion. Be prepared for healthy debate and conversation. If engineering can’t deliver your ask, collaborate with your team to create a new solution that effectively communicates your message to people. You can always iterate post-production.
Asynchronous pairing and modifications allow your scrum team to weigh in on your content designs while you are drafting them. Most often, you’ll take the feedback you received during the feedback sessions and apply them asynchronously. However, async pairing is also a good time for your scrum team to go over your designs in their own time and add comments, suggestions, and new perspectives. It shouldn’t feel like they are approving or vetoing your work, but rather adding in nuggets of information based on their particular area of expertise. For example, a product manager may comment on your content design saying it’s creeping out of the scope of a particular epic. Async feedback should be quick and to the point. Save in-depth conversations about your designs for the scrum feedback sessions.
Stakeholder feedback sessions are similar to scrum feedback sessions. The main difference is that government stakeholders often have the final say on a design and content. Depending on who you’re working with, this session could be a collaborative working session or, rather, a presentation to government stakeholders. Understanding your stakeholders’ position within the agency, wants, needs, outside pressures, and time constraints will determine how you can best use this session. The goal of this feedback session is to get a clear understanding of how stakeholders perceive and understand your designs, if your designs align with the larger context of the public service(s), and whether you can move forward with them or if you need to change course.
Getting stakeholder final approval should be the easiest step. By this point, they’ve seen the designs, given a round or two (or three!) of feedback, and know what your team intends to launch. This checkpoint ensures that everyone is on board before you give your designs to your implementation team.
The communication timeline described here is flexible. You may want to add additional feedback sessions and stakeholder sessions, or you may prefer to collaborate with your team asynchronously from beginning to end. As long as you’re bringing your government partners and your scrum team along with you throughout the process, you should feel free to do what works for you and your team.
Work cross-functionally
Nava teams have found many benefits when using a content-first design approach. Content-first design accelerates the content review and approval process because the entire team has been involved from the beginning. This means the user interface can be developed faster, big project teams can establish and share context across multiple contributors with ease, and content strategists can advocate for the audience throughout the epic lifecycle while nudging toward meaningful outcomes for people.
The impact of a content-first design approach can also be felt on an interdisciplinary level. During our own explorations, we found that our government partners, product managers, and engineers were positively affected by a content-first design approach.
Applying a content-first approach can assist our government partners by:
Connecting key stakeholders around unified messaging
Speeding up processes by clearly defining intended messaging and its impact from the beginning
Shoring up long-term business goals by creating site maps to solve complex process problems
Providing consistent and detailed communications around design and content
Allowing space for easy to implement iteration throughout an initiative lifecycle as policies are developed or as public sentiment evolves
Sharing UI changes at regular intervals, rather than just during final approvals
Optimizing the flow between final approval to implementation in production
Applying a content-first approach can help a product team’s processes by:
Helping product managers and content strategists refine user stories at the beginning of the epic lifecycle
Giving policymakers and subject matter experts time to answer open questions prior to implementation
Creating transparency on scope and timelines
Embracing ambiguity and filtering outstanding open questions by encouraging product managers to add things to the backlog for the team to revisit later
Uncovering new exploration points for an epic while identifying where user research could be needed in the future
Providing easier context setting for new hires
Allowing product managers to quickly reorient scrum teams on existing epics
Making collaborative content and design decisions easy to track
Empowering design teams to iterate on user interfaces concurrently with content strategy development without blocking or relying on high-fidelity prototypes
Applying a content-first approach can help an engineering team’s processes by:
Saving engineers time on last-minute changes because the content is finalized before implementation, decreasing the risk of needing to rewrite tests or do last-minute deployments
Helping engineers maintain their focus on overall product needs, such as structural engineering improvements, backend processes, refactoring, and backlog refinement
Building trust in the design process because engineers know that content and UI was already approved by stakeholders before they begin implementation and that what has been built will not drastically or unpredictably change
Reducing common concerns around foundational design decisions, such as user flows and visual components, by utilizing existing design patterns and components
Sharing UI changes at regular intervals, rather than just during final approvals
Providing content-first design documents (in Confluence) with up-to-date and clear context for engineers as opposed to piecemeal content knowledge shared informally
Conclusion
Overall, the key to fitting a content-first design approach into your project’s agile development process is getting buy-in from stakeholders, intentional team communication, and creating cross-disciplinary interactions within a content-first framework. Taking the time to consider how the content might land with your audience prior to or alongside designing your user interface reinforces a purposeful experience for users while also easing the implementation process across teams.
Get in touch
If you use this guide, we’d love to hear from you. To share questions or feedback, email us at hello@navapbc.com.
Special thanks to Lisa Spitz, Sarah Frazier, and Evette Williams for contributing to this toolkit.
Written by

Content designer