Nava worked with the Centers for Medicare & Medicaid Services (CMS) to create Version 1.0 of an open source design system for HealthCare.gov.
The design system is a set of design and frontend development resources for creating Section 508-compliant, responsive, and consistent websites.

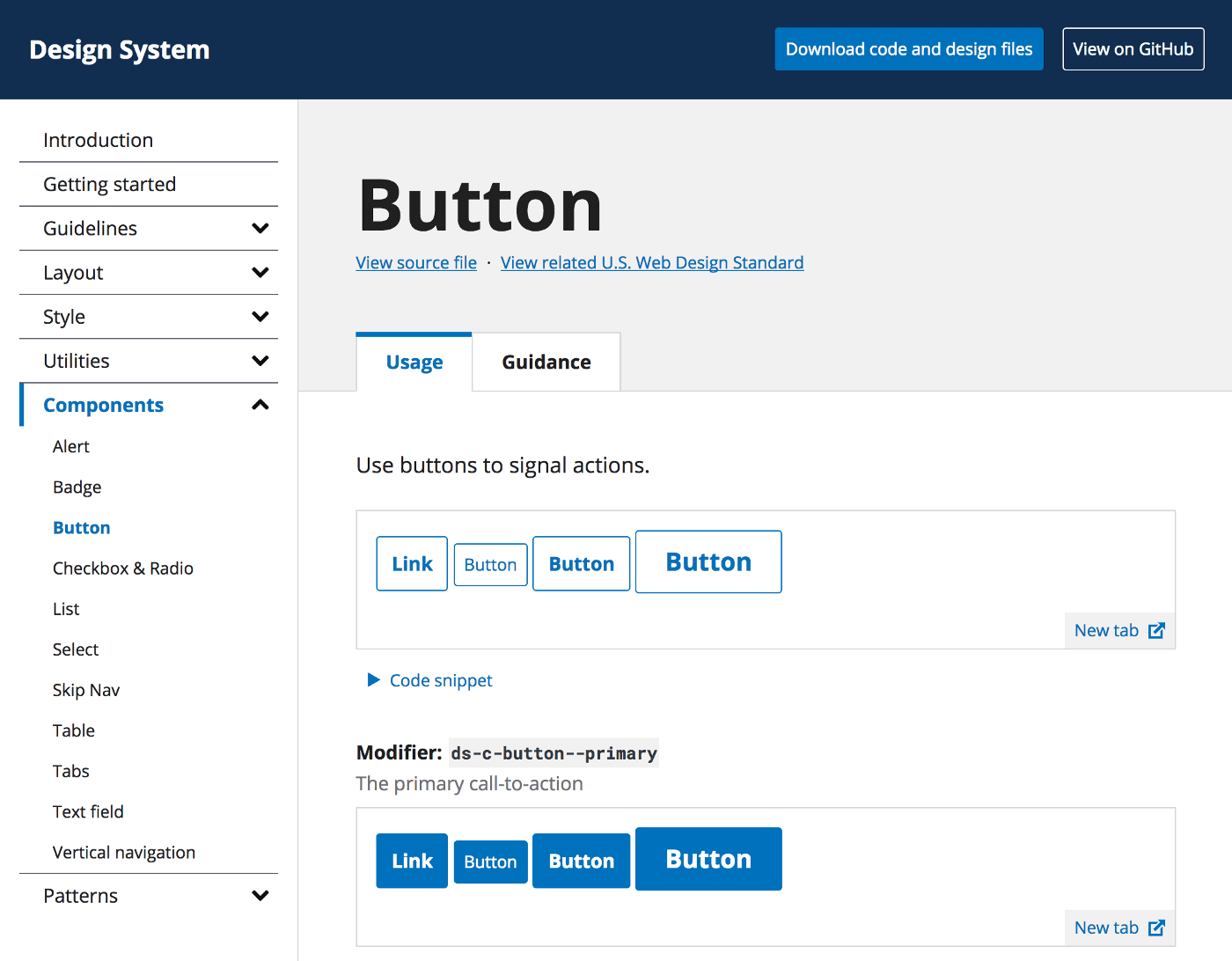
The CMS Design System includes useage and guideance for components from alerts to vertical navigation.
Why a design system?
Since the launch of HealthCare.gov, over 30 million people have enrolled in health insurance through the federal and state exchanges, and America now has its lowest uninsured rate ever. It’s important that we create a process for applying and enrolling in health coverage that is simple and accessible for everyone.
Multiple contractors are responsible for different parts of HealthCare.gov and each team has their own processes and codebases. Without a shared, living source of truth for UI standards, this has resulted in a fragmented and visually inconsistent user experience. The design system is an attempt to bridge the divide between these siloed codebases, establish a more collaborative environment, and to empower each team to efficiently build consistent, accessible experiences.
What we’re building
In order to accomplish the goals above, the design system builds upon the U.S. Web Design Standards and extends it to support additional CSS and React components, utility classes, and a flexbox grid framework. A goal of the U.S. Web Design Standards is to promote consistency and accessibility across federal government websites, and it’s important to us that we play our part in supporting that.
Documentation for the design system is available at design.cms.gov and the code can be viewed on GitHub.
For a closer look at how we approached the technical side of the design system, check out Building a design system for HealthCare.gov.
Written by

UX Designer, Frontend Developer